社会福祉協議会様のホームページ制作を行っております、社協PRの根岸です。
早速ですが、調べものをしていると、「ホームページが小さくて見づらいなぁ~」「大きすぎてスクロールが大変!」などの経験はありませんか?
現在お持ちのホームページも同じようになってはいませんか?
そこで本日は、レスポンシブ対応についてお話していこうと思います。
レスポンシブ対応について
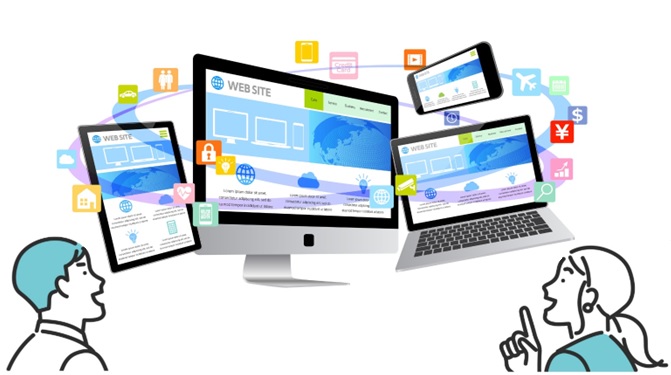
レスポンシブ対応とは、1つのホームページでパソコン/スマホの両方に最適な画面サイズに調整して表示を行うことです。
「そんなの必要なの?」「要らないんじゃない?」と思うかもしれません。
順を追って説明します。
スマホの普及

以前はパソコンで検索する機会が多かったのですが、ある時からスマホが普及し始めました。
スマホの普及直後のホームページは、パソコン用のままであったり、同じホームページなのにパソコン用、スマホ用と分けて存在していました。
- パソコンの大きなサイズをスマホの画面で見ようとすると、大きすぎて一目で全部を見ることはできない。横にもスクロールが必要。
- スマホの小さなサイズをPCの画面で見ようとすると、細く小さすぎて、一回一回拡大する必要がある。
- ホームページを更新する際に、パソコン用、スマホ用の2つのホームページを更新するため、2度手間である。 など様々
ユーザーは、「使いやすさ、見やすさ、わかりやすさ」を指標としているので、このような面倒な操作を嫌い、ホームページからすぐ離れてしまいます。
また、制作者側も面倒な作業が増え、いいことがありません。
レスポンシブ対応メリット

このような不便さを解消するのが、レスポンシブ対応!!
- 同じ1つのホームページをPC/スマホで閲覧しても、それぞれに合った画面幅に自動で調整して閲覧が可能。
- サイトを更新するのも、1つのサイトだけでOK。 など様々
これなら操作する上で、ユーザーにとって「使いやすく、見やすく、わかりやすい」サイトとなるのです。
そして、制作者側の対応も楽になり、いいこと尽くめなのです。
掲載順位(SEO対策)
この後は大事であり、少し深い部分の話をします。
近年、どこの検索エンジン(Google・Yahoo!・gooなど)において掲載順位を判別する機械が膨大な数のホームページ内を巡回しています。
基本的には、ホームページ内の構成などで順位を決めているのですが、レスポンシブ対応も順位を判断する指標としてなっています。
それは、巡回する際の「手間のかからなさ」です。
例えば、イルカの写真を撮ってきてと言われて、水族館へ行くのと海へ行くのとでは、見つける早さ・労力が違います。
レスポンシブ対応であれば、1つのホームページを巡回するだけなので手間いらず、掲載順位も上がります。
しかし、同じホームページでありながらPC用、スマホ用の2つに分けられていると「同じ内容なのに2回も巡回するの?」と手間のかかるサイトだと思われて掲載順位が下がってしまいます。
まとめ

以上を踏まえて、これから新規でホームページを作る方は必ず、レスポンシブ対応を取り入れて、ユーザーに使いやすく、見やすいサイトにしてみることをおすすめします。
また、レスポンシブ対応してないサイトをお持ちの方は、レスポンシブ対応をご検討することをおすすめします。
上記の内容でレスポンシブ対応について解りましたか?
疑問に思ったことがございましたら、質問していただけると幸いです。
以上で私からのお話を終わりにさせていただきます。